El sello de calidad de Clasf
Las mejores webs se merecen los mejores premios. Esto es lo que pensamos en Clasf, y, por esto, hemos estrenado nuestro propio premio para las webs más interesantes y de calidad de la red: el sello de “Web recomendada por Clasf”.
Clasf es un portal de anuncios clasificados gratuitos y por esto, en nuestras páginas, se encuentran ofertas de diferentes tipos de productos y servicios. Por esta razón, y aprovechando nuestro blog, se nos ocurrió la idea de recomendar a nuestros usuarios webs, blogs y portales que sean una referencia en el propio sector.
El sello de “web recomendada por Clasf” certifica la calidad de la web que lo aloja. Además, a través de nuestro blog, daremos a conocer las webs galardonadas con nuestro sello publicando artículos que, cada vez, se centren en una determinada temática.
Si tienes un blog o eres el propietario de una web y crees que tu portal es uno de los mejores de su sector, contacta con nosotros enviándonos un correo a contact_es@clasf.com . Nuestro equipo técnico analizará tu web y te enviarémos el sello de “web recomendada por Clasf”.
Ahí va un ejemplo de webs que ya han puesto nuetro sello:

¿Cómo insertar el sello en tu web o blog?
Para insertar el sello de Clasf hay que introducir el siguiente código en el HTML de la home page de tu web o en el HTML de un artículo en concreto.
Código HTML:
<a href="http://www.clasf.es" title="Anuncios clasificados en España">
<img src="http://clasf.es/static/selloclasf.png" alt="Anuncios clasificados en España" title="Anuncios clasificados en España" /></a>
Vamos a ver unos ejemplos de cómo insertar el sello en los principales CMS para crear Blogs.
Wordpress
Tras entrar en el panel de administración del blog, busca el menú de la izquierda “Apariencia” y luego “Widgets”. Una vez en Widgets, localiza, en el centro de la pantalla, el widget que pone “Texto” y arrástralo hasta el sidebar que se encuentra en la parte izquierda.
Una vez que lo hayas arrastrado allí, se te abrirá una cajita para poner el título y, abajo, en la cajita más grande, el espacio donde poner el código. Dándole a guardar, el sello aparecerá en tu Blog.

Blogger
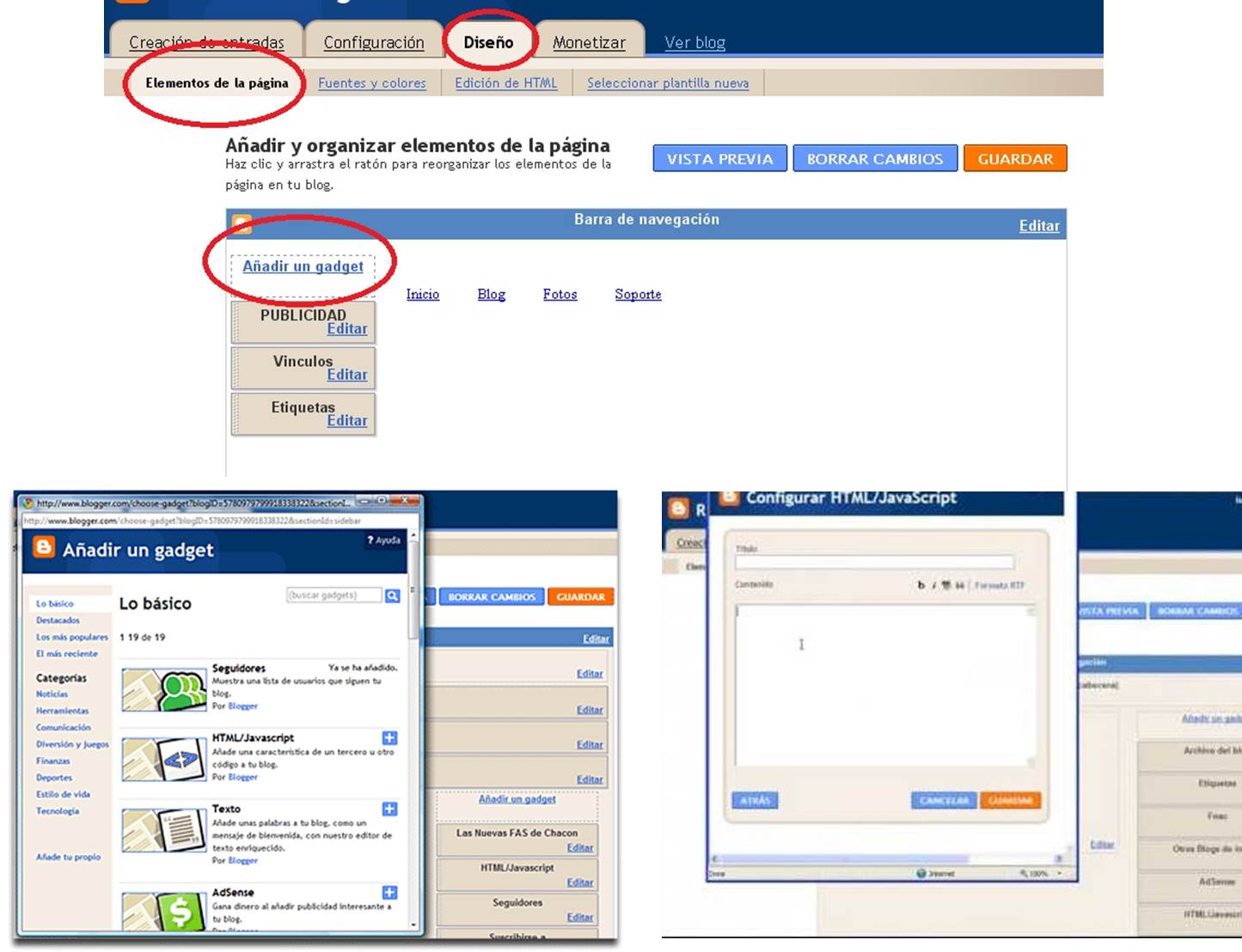
Accede al panel de administración del tu blog y dale a “Diseño” y luego a “Elementos de la página”. Una vez ahí, busca “Añadir un gadget” y, cuando salga la ventanita con las opciones de entrada, elige “Html/Javascript”. Clica y te aparecerá una cajita donde tendrás que pegar el código Html del sello.

Noticias relacionadas











